How to Remove Background From Image in Photoshop
You know what one of my biggest design pet peeves is? When I'm designing something, but there's an unwanted background on the image I'm editing. In this article, you'll learn how to remove a photo background altogether, or make it transparent so the image assumes the look of any other background you put behind it. Consider the above feature image. The image to the left would be so much more useful to my call-to-action, SlideShare presentation, blog post, or ebook if I could just remove that pesky background so it looked like the image on the right. Or maybe you've downloaded another one of our collections of free stock photos that could also use a transparent background. Luckily, there is something you can do about it. Using either Photoshop or PowerPoint, you can easily remove the background of your photo or image in no time. And I'm going to show you exactly how to do it. First, grab an image to practice with. You can download one from our latest collection of royalty-free stock photo here ... Got an image whose background you want to remove? Great -- let's get started. Because some of you may not have Photoshop at your disposal, let's start with instructions for PowerPoint. You can also jump down to the instructions for Photoshop here. Keep in mind that you'll need to be using Office 2010 or later, and because PowerPoint isn't as sophisticated as Photoshop, it may not work for some of the more difficult images. But if you don't have access to Photoshop, this could be just what you need. Images with white/solid backgrounds or those that have high contrast with the foreground are the easiest to manipulate in PowerPoint. See how it's cutting off part of the girl's torso and cape above? First, drag the box around the image so it includes the entire area of the image you want to keep. Keep in mind that the areas highlighted in purple will ultimately be removed. Using your cursor, however, you can be even more precise about what you want eliminated. Hover over both the purple background and the subject in your picture -- you'll see your cursor produce either a plus sign or a minus sign. The minus sign, when hovering over your subject, allows you to mark areas to remove -- simply click on any additional areas you would like to remove. If there are purple areas you actually want to keep, hover over any purple spot and click to mark areas to keep -- they will feature a plus sign. To get a closer look at the areas you want to select, zoom in on your image. Below, you'll see small minus signs surrounding areas of the girl's hair -- I clicked on these spots where I thought PowerPoint might get confused as to which parts of the background between strands of hair should go or stay. PowerPoint could see these strands of hair as the edge of the girl, and not remove the background between this hair and the rest of her head. In this type of case, these minus signs can help you. If you happen to mistakenly include or exclude something, just click on the plus or minus sign that covers the area, and it will disappear. Last but not least, save the image as a PNG file to preserve its transparent background. Because Photoshop is much more sophisticated than PowerPoint, there are a few different methods you can use to make a background transparent. Each is good for a different kind of image. Click the links below to jump to the tutorial for each method: Let's say I want to remove the blue background (as well as the pole) from this "stop spam" image. Because this image is made up entirely of straight edges, this method of background removal is perfect. Here's how to make that blue background (and the silver pole) transparent. The first thing you'll want to do after you drag and drop your image into Photoshop is convert it into a "Smart Object," and then rasterize it. Here's how: Next, click on the Layer dropdown again, but this time, highlight Rasterize , and then click Smart Object . Now you're ready to convert that pesky background into a transparent one. You can zoom in and out by clicking the View dropdown and choosing Zoom In or Zoom Out, or using the keyboard shortcuts as indicated. The Polygonal Lasso Tool looks like this: Once selected, click on a starting point, and trace the part of the image you want to keep using a series of clicks from point to point. I prefer to get rid of the black border on the stop sign, so I'm tracing the sign just inside the outer edge of the white border. Once you've made it all the way around your image, connect your line to the first point you started with. You'll know it's connected when your cursor includes a little circle, as shown below. Once you connect your line to your first point, a flashing dashed line will form around your image, like so ... Do this by clicking the Select dropdown in the top menu, and clicking Inverse. This will highlight the entire background you want to make transparent. Hit Delete on your keyboard, and the background will turn into a checkered grid like you see below. This is how you'll know your background is now transparent. This will ensure your background transparency stays in tact. Okay, now let's say your image isn't as straight-edged as the image in the example above, and it's got some curve to it, like the image below. Here, you'll want to use the Quick Selection Tool. Just like we did with the Polygonal Lasso method, the first thing you'll want to do after you drag and drop your image into Photoshop is convert it into a "Smart Object," and then rasterize it: The Quick Selection Tool is right below the Polygonal Lasso Tool, and it looks like this: This tool takes some getting used to, but once you get the hang of it, it's one of the fastest and easiest ways to remove the background from a photo. Start clicking around on the background to highlight the parts you want to remove. Adjust the size of the selection tool accordingly. I recommend starting with a larger size, since that will allow you to select larger sections of your background at a time, speeding up the process. Repeat this process until the entire background of the image is selected: Oops! Let's say you notice part of the image you want to keep is getting highlighted along with the background, like you see in the screenshot below. Have no fear -- you can subtract parts of the image that accidentally get highlighted: First, click on the Subtract From Selection button in the toolbar at the top. (Alternatively, you can hold down alt while you click on a PC, or option while you click on a Mac.) This is also something that may take some getting used to, but the trick is to position your cursor right along the inner edges of the part of the image you want to keep. You may want to adjust the size of your Quick Selection tool for some of the finer details. Then click so the incorrectly highlighted section gets detracted. Finally, click Delete on your keyboard to make the background transparent. This will preserve the transparency of your background. Pro Tip: Sometimes using the Quick Selection Tool results in jagged edges, especially on parts of the image where the edge should be a straight line. This tends to happen most on low-resolution images. If it happens to you, try smoothing out the jagged edges using the Polygonal Lasso method after first removing the background with the Quick Selection Tool. There's a third method you can fall back on if the first two methods just aren't cutting it. This is great for images that need a little bit more precision, although to be honest, the first two methods usually do the trick for me. The one time this method comes in handy for me is when I need to clean up some of the edges of images whose backgrounds were removed via the first two methods. For example, I used the Polygonal Lasso Tool in Photoshop to remove the background of the shark boy image at the very top of this article, but I cleaned up the spaces in between his fingers (which needed a little bit more precision) using the Brush Method. Just like the first two methods, the first thing you need to do after you drag and drop your image into Photoshop is convert it into a "Smart Object," and then rasterize it: The Brush Tool is right below the Red Eye Tool, and it looks like this: Right below the top menu, change the Mode to Clear. Then click the drop-down arrow next to the brush size box, and change the Hardness to 100%. This will essentially transform your Brush Tool into an eraser. Erase your background by clicking and dragging. Adjust the size of your Brush Tool and zoom in on your image for more fine-tuned precision. Once you have your image the way you want it, save it as a PNG. This will preserve the transparency of your background. That's it! Hopefully image background removal is now much easier for you using at least one of these methods. 
How to Make a Picture Background Transparent in PowerPoint
How to Remove a Photo Background in PowerPoint
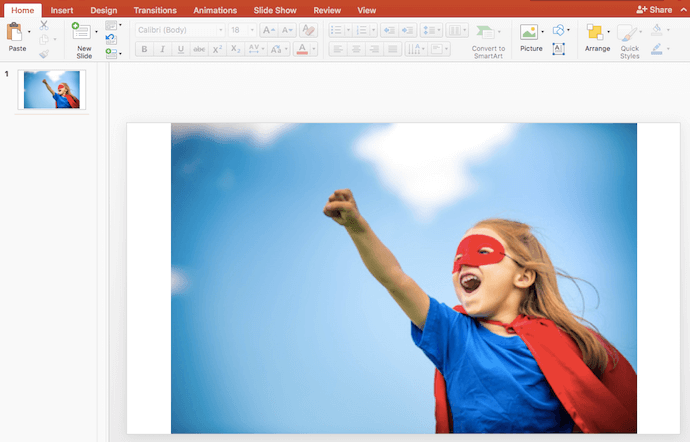
1. Insert the image into PowerPoint.

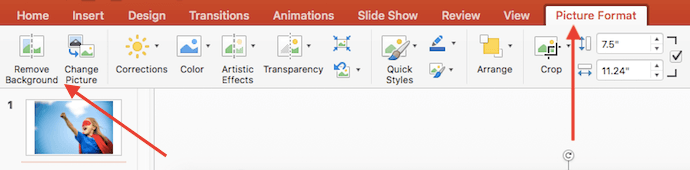
2. First, click on your image. Then, under 'Picture Format' on a Mac (or 'File' on a PC) in your toolbar, choose 'Remove Background.'

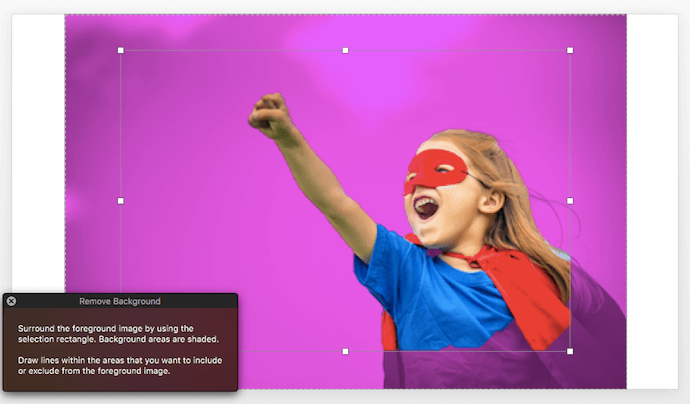
3. PowerPoint will automatically try to remove the background, but it might not get it just right.

4. Using the options in the toolbar, click to mark areas you want to keep or remove from the final cropped image.

5. Click somewhere outside of the image when you're finished.

How to Make a Background Transparent in Photoshop
The Polygonal Lasso Method: For Images With Straight Edges

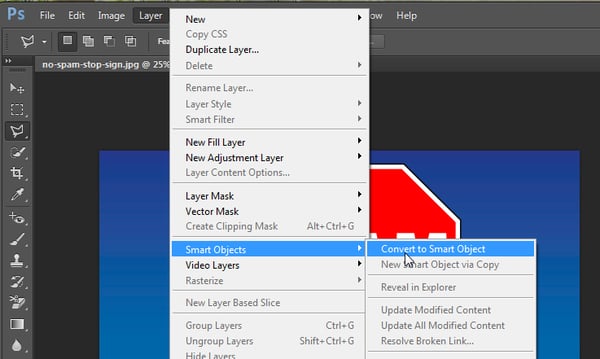
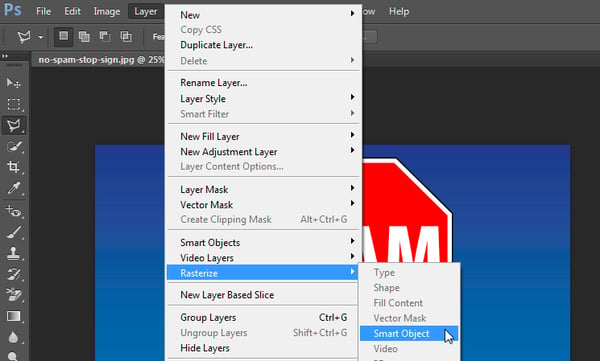
1. Get your image ready in Photoshop.


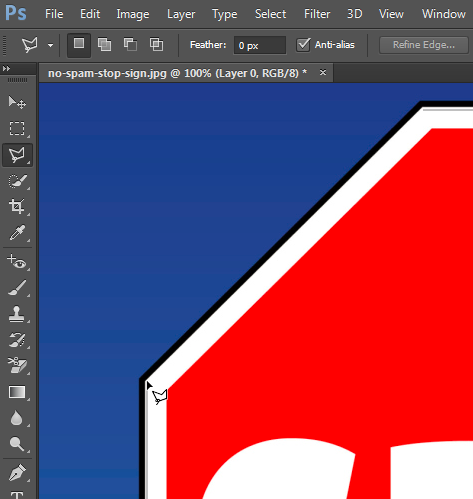
2. Zoom in on your image so you can be more precise with your background removal.
3. Select the Polygonal Lasso Tool from the toolbar on the left.
![]()

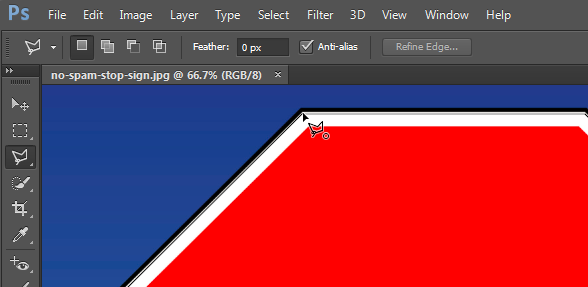
4. Connect the line with your starting point.


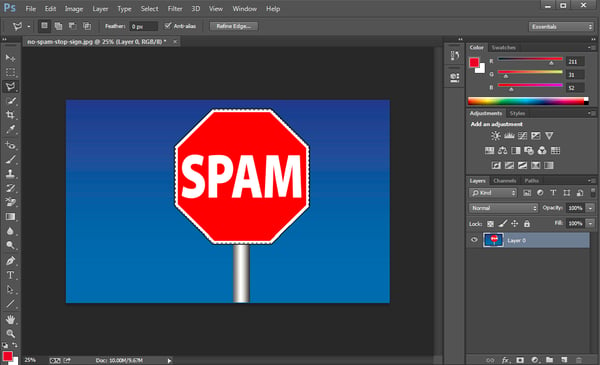
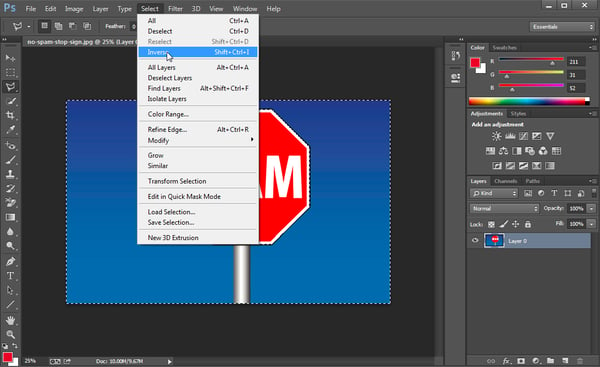
5. Select the background you want to delete.

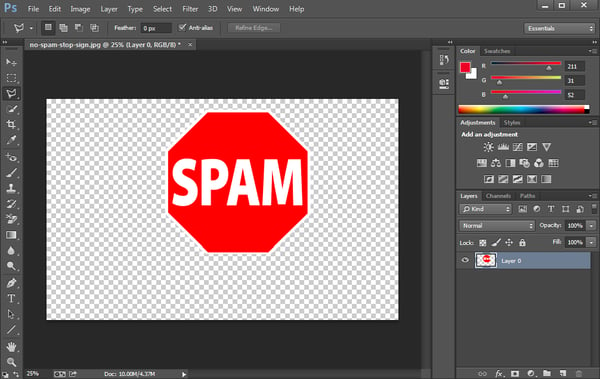
6. Delete the background.

7. Save your image as a PNG file.
The Quick Selection Method: For Images With Round or Wavy Edges

1. Get your image ready in Photoshop.
2. Choose the Quick Selection Tool from the toolbar on the left.
![]()
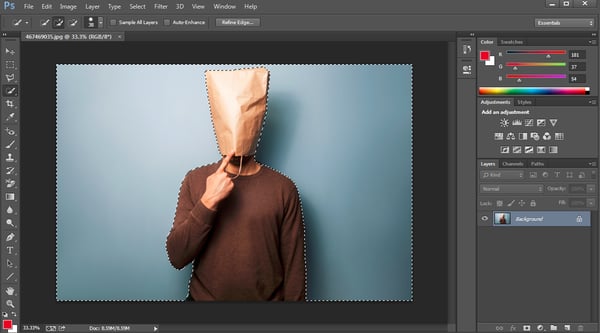
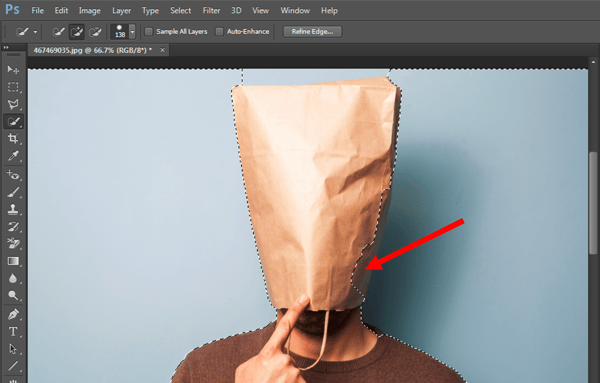
3. Click the background to highlight the part you want to make transparent.



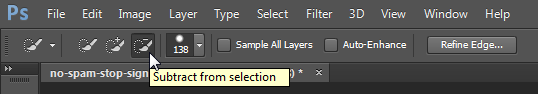
4. Subtract selections as needed.


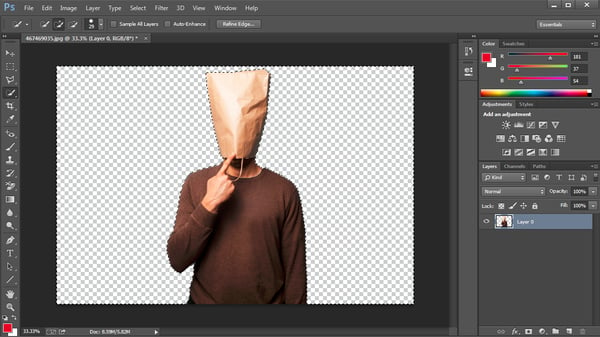
5. Delete the background.

6. Save your image as a PNG file.
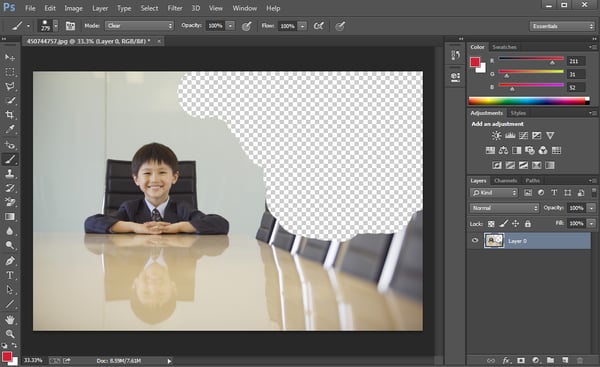
The Brush Method: For Trickier Images
1. Get your image ready in Photoshop.
2. Select the Brush Tool from the toolbar on the left.
![]()
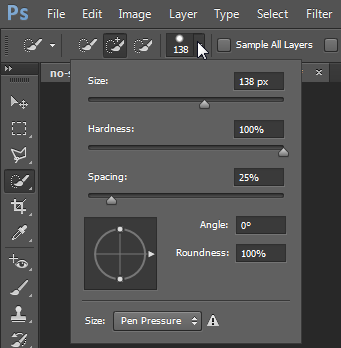
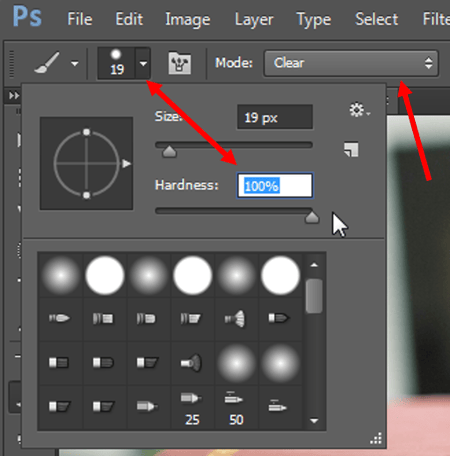
3. Change the "Mode" and "Hardness" of the Brush Tool.

4. Brush away the background.

5. Save your image as a PNG file.


Originally published Jun 14, 2018 10:26:00 PM, updated June 15 2018
How to Remove Background From Image in Photoshop
Source: https://blog.hubspot.com/marketing/how-to-remove-background-image-in-powerpoint-design-ht
0 Response to "How to Remove Background From Image in Photoshop"
Post a Comment